Getting Started
Table of Contents
Implementations
Currently Rockplate has the default official implementation in TypeScript (JavaScript) for browser and Node Js which is production ready. We have plans to implement and support more languages in the future. When other language implementations are available, the documentation will include them too.
- Written in TypeScript
- No dependencies,
5kb minified, gzipped - Zero RegEx lexer/AST builder (High performance and high security)
- Battle-tested with 🔥 100% code coverage
Watch out the rockplate organization for any ongoing work. We welcome your contributions. Please name your implementation rockplate-<langname>. E.g: rockplate-python, rockplate-csharp, etc.
Installation
Installing with npm or yarn
npm install rockplate
yarn add rockplate
Installing with <script> tag
<script src="https://cdn.jsdelivr.net/npm/rockplate@latest/dist/umd/rockplate.min.js"></script>
Usage
TypeScript/JavaScript
import { Rockplate } from 'rockplate';
const template = 'My name is [my name]';
const schema = {
my: {
name: 'My Name',
},
};
const rpl = new Rockplate(template, schema);
const output = rpl.parse({
// you will get type hints
// for properties in schema as you type
my: {
name: 'Safraz Razik',
},
});
console.log(output); // My name is Safraz Razik
Usage with <script> tag:
var Rockplate = window.rockplate.Rockplate;
var rpl = new Rockplate(template, schema);
// ...
Builder and Parser
See Advanced Usage section to learn how to use the Builder and Parser classes directly instead of Rockplate class.
Usage with an .rpl and .rphtml file
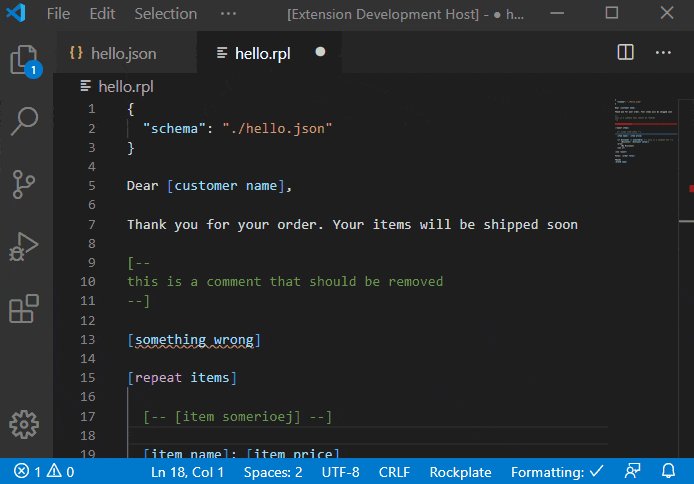
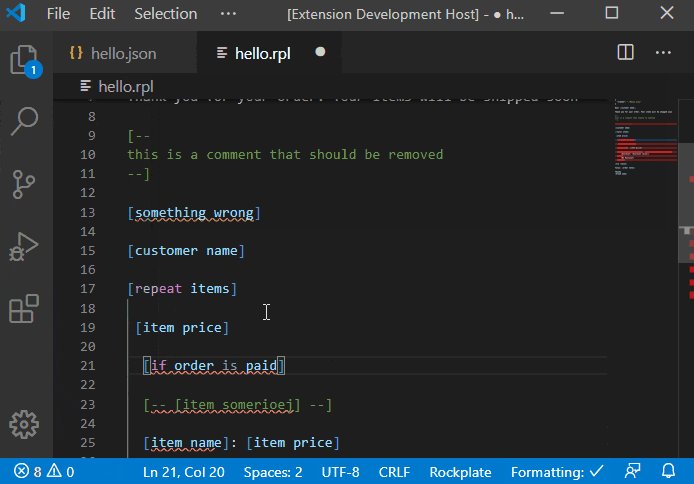
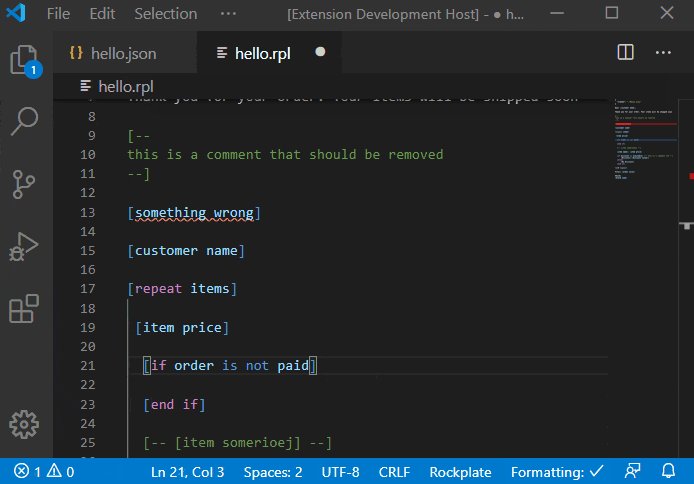
NOTE: If you're using Visual Studio Code, install the Official Extension to get IntelliSense and Linting support for .rpl and .rphtml files.
You can embed schema in an .rpl or .rphtml file in json format on top of the file.
my-template.rpl
{
"my": {
"name": "My Name"
}
}
My name is [my name]
import { Rockplate } from 'rockplate';
import { readFileSync } from 'fs';
const template = readFileSync('/some/dir/my-template.rpl', 'utf8');
const rpl = new Rockplate(template);
const output = rpl.parse({
my: {
name: 'Safraz Razik',
},
});
console.log(output); // My name is Safraz Razik
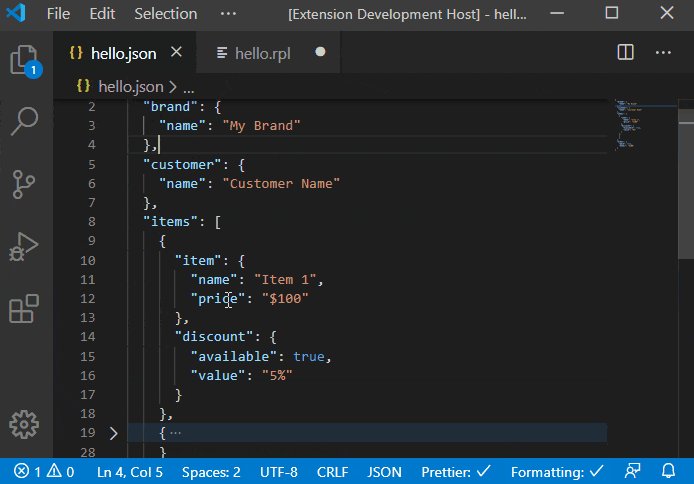
External schema file
If you choose to have your schema in an external json file, you should reference that json file from your rpl file by defining a json object on top of the file with only a key named "schema" with the json file path relative to the rpl file
my-schema.json file
{
"my": {
"name": "My Name"
}
}
my-template.rpl file
{
"schema": "./my-schema.json"
}
My name is [my name]
import { Rockplate } from 'rockplate';
import { readFileSync } from 'fs';
import { resolve, dirname } from 'path';
const getRpl = (templateFile) => {
const schemaResolver = (schemaUrl) => {
// The value of "schema" is passed into the schema resolver
// in this example, schemaUrl = "./my-schema.json"
const filePath = resolve(dirname(templateFile), schemaUrl);
const fileContent = readFileSync(filePath, 'utf8');
return JSON.parse(fileContent);
};
const template = readFileSync(templateFile, 'utf8');
// instead of passing a schema object, you should pass a schema resolver function
return new Rockplate(template, schemaResolver);
};
const rpl = getRpl('/some/dir/my-template.rpl');
const output = rpl.parse({
my: {
name: 'Safraz Razik',
},
});
console.log(output); // My name is Safraz Razik
Async schema
See Advanced Usage section to learn how to read files asynchronously instead of synchronously.